Автор -- Алексей Федорчук
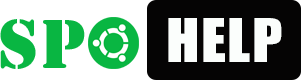
Ибо настало время обратиться к настройкам quanta. Черновая настройка редактора выполняется через одноименный пункт главного меню — подпункт Настроить Quanta, вызывающий конфигурационную ,панель с несколькими пунктами (рис. 7). Содержание их вполне очевидно, и задерживаться на нем я не буду.

Рис. 7. Общие настройки редактора quanta — вещь достаточно очевидная для умеющих читать (даже только по русски)
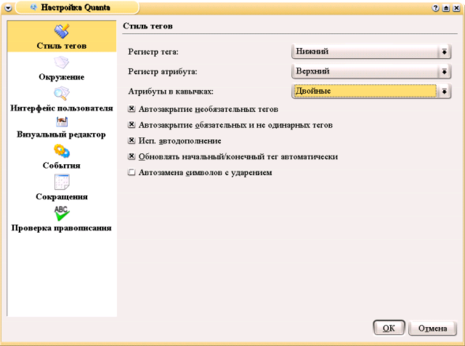
Отдельный момент настройки — подпункт Настроить редактор в том же пункте Настройка главного меню. Здесь также все достаточно ясно, если внимательно ознакомиться с пунктами соответствующей панели (рис. 8).

Рис. 8. Настройка редактора — также дело не очень сложное
Помнится, я обещал, что quanta позволяет автоматизировать ввод тегов, в том числе и тех, которые не предусмотрены штатными средствами — через меню или пользовательские панели. Однако внимательный зритель ни в одно из пунктов меню Настройка не обнаружит ни определений собственных тегов, ни средств автоматизации их расстановки. Не просматривается и удобного способа для задания элементов xml-разметки. Что же делать?
Оказывается, просто-напросто обратиться к пункту главного меню, именуемому Панели инструментов — именно таким образом настраивается все то, о чем идет речь.
В указанном пункте обнаруживаются такие варианты:
- Загрузить — вызов одной из уже существующих пользовательских панелей, глобальных, то есть доступных для всех пользователей данной системы (их местонахождение — подкаталог
share/apps/quanta/toolbars/в корневой директории KDE, например,/opt/kdeили/usr/local/kde), локальных, принадлежащих данному пользователю (имеющих местопребыванием$HOME/.kde/share/apps/quanta/toolbars/) или панелей проекта (помещаемых в каталог/path_to_proj/toolbars); заметим, что по умолчанию загружены все доступные панели из числа глобальных, а локальных панелей и панелей проекта пока в природе не существует; - Добавить пользовательскую панель — это именно то, чем мы вскоре займемся;
- Удалить пользовательскую панель — это не удаление как таковое, а лишь дезактивация одной из загруженных (по умолчанию или через подпункт Загрузить) панелей;
- Переименовать пользовательскую панель инстументов и Отправить панель инструментов по E-Mail — в комментариях не нуждаются;
- Загрузить панель инстументов — скачивание из интернета (с узла quanta.kdewebdev.org) какой-либо ранее разработанной панели.
Сохранить — сохранение новосозданной панели в качестве локальной или панели проекта; очевидно, что сохранять и изменять глобальные панели обычный пользователь не может;
Очевидно, что наши действия должны начинаться с пункта Добавить пользовательскую панель. В ответ на что нам будет предложено задать имя панели (по умолчанию — User_0). После этого в число закладок добавится новая — с соответствующим именем, а соответствующая ей панель инстументов будет пуста — остается лишь наполнить ее содержимым.
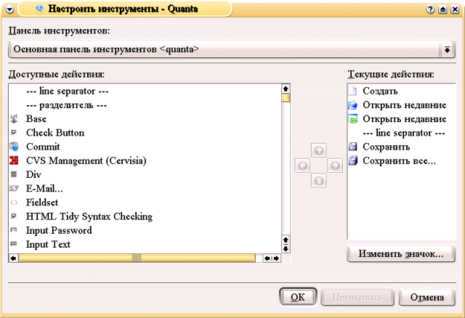
Для этого нам придется отправиться в пункт Настройки главного меню и выбрать там подпункт Настроить панели инструментов. После этого взору предстает следующее окно (рис. 9).

Рис. 9. Настройка пользовательских панелей инструментов
Вверху окна — выпадающее меню, в котором перечислены имена всех активных (то есть загруженных в данный момент) панелей. В левом “окошке” — перечень доступных действий; повторяю, они соответствуют кнопкам загруженных пользовательских панелей (и подпунктам Теги главного меню). А правое “окошко” содержит действия, кнопки для которых включены в текущую пользовательскую панель.
Так что для наполнения новообразованной панели нужно выбрать ее имя в выпадающем меню — очевидно, что правое “окошко” при этом окажется пустым, и в него просто перетаскиваются пиктограммы для требуемых действий.
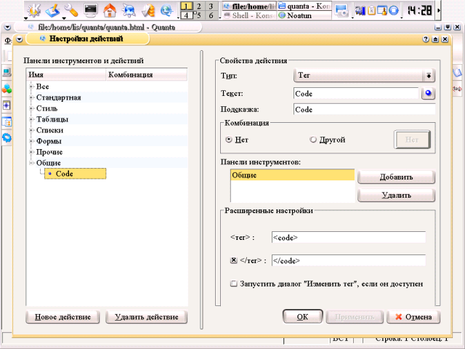
Ясно, что таким образом можно только перекомпоновать кнопки тегов, которые и так были ранее доступны. А где же обещанная возможность создавать теги собственные? Да рядом, в подпункте Настроить действия пункта Настройка главного меню. В появившемся диалоговом окне выбирается тип действия кнопки (кроме тега, к кнопке пользовательской панели можно привязать также сценарий и просто текст), задать ее название и всплывающую подсказку, а также ввести собственно тег (при необходимости — также и закрывающий), как это показано на рис. 10. Для тегов, допускающих использование атрибутов и их значений, можно поставить переключатель запуска диалога, то есть создать диалоговую кнопку.

Рис. 10. Задаем атрибуты вновь создаваемой кнопки новой пользовательской панели
Вновь созданной кнопке будет присвоен некий умолчальный значок. Который несложно изменить — через пункты меню Настройка — > Настроить панели инструментов.
Заполнив новую панель инстументов кнопками для требуемых тегов, остается только сохранить ее либо как локальную, либо как панель проекта. Первый вариант понятен — нужно только записать файл панели (а он имеет вид name.toolbar.tgz, то есть представляет собой сжатый архив) в нужный подкаталог. Для html-панелей это будет $HOME/.kde/share/apps/quanta/toolbars/html. А вот зачем нужны собственные панели в отдельном проекте?
Ответ не сложен. Представьте себе, что вы ведете два сайта, один — в стиле pure html, другой же — на базе xml-технологий. Очевидно, что в том и ином случае потребуется совершенно разные наборы тегов (а теги XML создавать в quanta так же легко, как и обычные html-теги), объединение которых в общих пользовательских панелях приведет только к их загромождению. Тут то и стоит вспомнить о возможности создания собственного комплекта панелей для каждого проекта.
Все это, конечно, очень благородно, — скажете вы мне. Но ведь предлагалось использовать quanta не просто для разметки уже существующего текста. а для его набора — с автоматическим вводом тегов в процессе оного. А разве это верх удобства — отрывать при наборе руки от клавиш и тянуться к мыши для того, чтобы ввести тег нажатием на кнопку инструментальной панели? Отнюдь — скажет любой пользователь с навыками ремингтониста (это — мужской род от слова “машинстка”, на заре машинописи работа эта считалась столь тяжелой, что ее исполняли исключительно мужчины). И будет бесусловно прав. Так что пора исполнить обещание и рассказать, как же вводить теги исключительно с клавиатуры, без всякого участия мышей и прочих грызунов.
А сделать это можно соответствующей настройкой “горячих” клавиш. Для чего опять отправляемся в меню Настройка -> Настроить действия, обращая внимание на блок Комбинации соответствующего диалогового окна (см. рис. 10). В блоке этом мы видим два переключателя — Нет, отмеченный по умолчанию, и Другой. Его-то и следует отметить, что вызовет появление еще одного окошка (рис. 11). Тут достаточно нажать ту клавишу (или комбинацию оных), к которой хотелось бы привязать ввод данного тега — и в дальнейшем она будет выступать в качестве “горячей”, действие которой эквивалентно нажатию экранной кнопки на пользовательской панели.

Рис. 11. Привязка клавишных комбинаций
Теперь остается самая малось — обеспечит загрузку новосозданной пользовательской панели при старте quanta, само собой это не произойдет. Тут потребуются некоторые действия руками, хотя и несложные. Во-первых, в домашнем каталоге должен присутствовать файл descrition.rc — он размещается в подкаталоге $HOME/.kde/share/apps/quanta/dtep, соответствующем нужному DTP (например, html-transitional. Поще всего скопировать его прототип из opt/kde/share/apps/quanta/dtep/html-transitional и чуть отредактировать. А именно — отыскать в нем (в секции [Toolbars]) строку вида
Names = standard, style, tables, lists, forms, other
и дописать туда имя файла новой пользовательской панели — через запятую и пробел, без суффиксов toolbar.tgz, например — mybar.
Я привел лишь простой рецепт создания собственной пользовательской панели и обеспечения ее загрузки, без объяснения механизма действий. Для более глубого понимания оного можно ознакомиться с документацией по редактору quanta, вызываемой через меню Справка -> Руководство “Quanta”, в разделах 5. Расширение Quanta Plus. Здесь же описываются и принципы работы с DTP, знание которых необходимо для решения более сложных задач — полноценного использования XML, стилевых таблиц, php-сценариев и прочего высшего web-пилотажа.