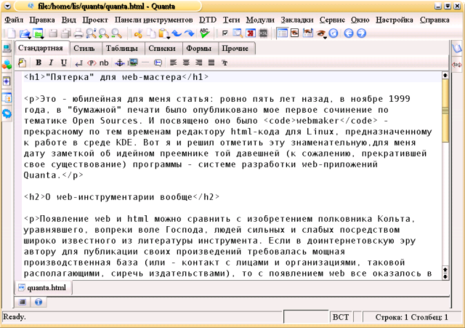
Функции обработки html-материалов реализованы в quanta посредством весьма специфического интерфейса. Рисунок 2 показывает примерный вид редактора по умолчанию. Можно видеть, что собственно рабочее поле — область редактирования html-кода (а режим прямого редактирования здесь основной), — обрамлено множеством инструментальных панелей и прочих интерфейсных элементов.

Рис. 2. Web-редактор quanta — интерфейсные элементы по умолчанию
Вдоль верхней границы рабочей области имеем (сверху вниз): а) строку главного меню; б) главную инструментальную панель; в) панель закладок, в которые сгруппированы теги, и г) соответствующую каждой закладке собственно панель тегов.
О главном меню можно говорить или очень много, или ничего. Поэтому отмечу только, что через него осуществляется доступ ко всем функциям программы, которые в принципе доступны. Ну а смысл каждого пункта и подпункта ясен либо из его названия (при установке русской KDE-локали интерфейс quanta, как и всех KDE-приложений, оказывается русскоязычным, и сложностей с пониманием не возникнет даже при незнании английского языка), либо (в редких случаях) устанавливается методом ползучего эмпиризма.
Не буду распространяться и на тему главной инструментальной панели: при наведении на любую ее пиктограмму всплывает исчерпывающая (и русскоязычная) подсказка.
А вот о закладках и соответствующих панелях тегов (в терминологии quanta они именуются пользовательскими панелями инструментов) стоит сказать подробнее: именно через них мы в дальнейшем будем выполнять тонкую индивидуальную настройку редактора.
По умолчанию закладок шесть:
- Стандартная
- Стиль
- Таблицы
- Списки
- Формы
- Прочие
Смысл их более-менее понятен из названий, однако некоторые комментарии все же лишними не будут.
Панель Стандартная объединяет элементы, используемые постоянно в ходе разметки тела html-страницы: параграфы и разрывы строки, гиперссылки и вставки изображений, выделения и выравнивания. Стоит отметить, что полужиному и курсивному выделению соответствуют не визуальные теги b и i, а структурные теги strong и emphasis, а выравнивание достигается значениями атрибутов тега div. Вообще, весьма точное следование букве спецификаций W3C — одна из характерных черт редактора quanta.
В панель Стиль объединены теги для заголовков (с 1-го по 4-й уровень), преформатированного текста, верхних и нижних индексов, цветового выделения, а также для работы со стилевыми таблицами (CSS).
Пиктограммы панели Таблицы позволяют создать таблицу целиком (Редактор таблиц) — с требуемым числом строк и колонок, с заголовком, шапкой, примечаниями и даже данными. Возможно и поэлементное создание таблицы в абсолютно любой последовательности.
Панель Списки предназначена для создания именно этих элементов html-разметки — нумерованных и ненумерованных списков (ordered lists и unordered lists, соответственно) и их элементов (list items), а также списков определений (definition lists).
Панель Формы служит для создания простых интерактивных элементов web-страницы — форм, выпадающих меню, переключателей, радиокнопок и т.д.
Наконец, в панель Прочие попало несколько пиктограмм, не охваченных в предыдущих закладках, как то: вставка даты/времени, ссылки на адрес электронной почты, метатегов, мнемонических кодов для замены специальных символов (типа символа копирайта и “собаки” — во избежания спамового завала в адресах электронной почты вместо @ лучше использовать его эквивалент @, мастер создания фреймовой структуры.
Очень важна пиктограмма Прочие теги. Во-первых, внимательный просмотр пользовательских панелей и пункта Теги главного меню показывает, что все многообразие тегов современного html не охвачено ни там, ни там. И потому, если потребуется вставить тег типа , придется обратиться к этой кнопке. Во-вторых, элементы xml-разметки в quanta также не предусмотрены — их на первых порах придется задавать посредством пиктограммы Прочие теги. Хотя в дальнейшем мы увидим, что и ту, и другую операцию легко автоматизировать.
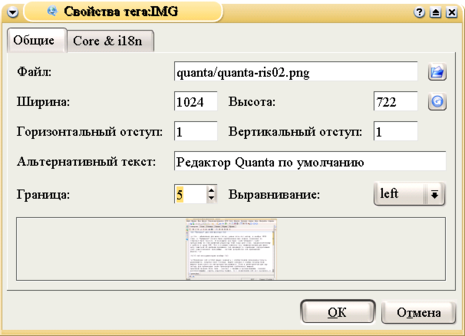
Все кнопки пользовательских панелей можно разделить на две группы — обычные и диалоговые. Нажатие первых вызывает вставку простого тега (при необходимости — как отрывающего, так и закрывающего), например, параграфа или разрыва строки. Диалоговые же кнопки связаны с тегами, требующими (или допускающими) указания атрибутов и их значений. В этом случае вызывается диалоговая панель, в соответствующих полях которой можно указать требуемые параметры, как это можно видеть на примере тега на рис. 3.

Рис. 3. Указание значений атрибутов для тега при вставке изображения в html-страницу
Редактировать значения атрибутов тегов можно и иным способом: достаточно щелкнуть правой клавишей на теге, допускающем указание таковых, — и в появившемся контекстном меню выбрать пункт Редактировать тег для вызова той же диалоговой панели.
Дополнительные элементы интерфейса
Основных элементов интерфейса (меню, главной панели и панелей пользовательских панелей) вполне достаточно для разметки html-страницы. Дополнительные же элементы (панели, обрамляющие рабочую область с трех остальных сторон) призваны повысить комфортность работы, либо же служат специальным целям.
Я упоминал уже, что quanta интегрирована с инструментами управления файлами, сконцентрированными в левой дополнительной панели.Здесь мы видим пять пиктограмм-кнопок, назначение которых выясняется из всплывающей подсказки (сверху вниз): Файлы, Проект, Дерево шаблонов, Свойства документа, Сценарии.
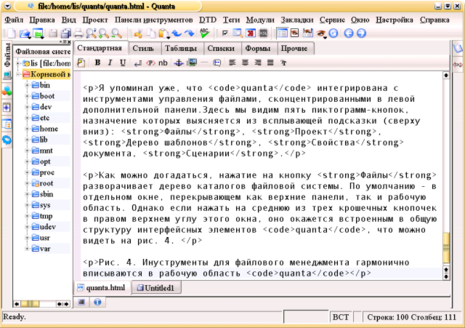
Как можно догадаться, нажатие на кнопку Файлы разворачивает дерево каталогов файловой системы. По умолчанию — в отдельном окне, перекрывающем как верхние панели, так и рабочую область. Однако если нажать на среднюю из трех крошечных кнопочек в правом верхнем углу этого окна, оно окажется встроенным в общую структуру интерфейсных элементов quanta, что можно видеть на рис. 4.

Рис. 4. Инструменты для файлового менеджмента гармонично вписываются в рабочую область quanta
Манипуляции с файлами в одноименном окне осуществляются через контекстное меню, вызываемое щелчком правой клавиши мыши. Здесь можно: скопировать, удалить и переименовать файл, а также каталог, просмотреть их свойства (через этот пункт меню возможен также просмотр атрибутов принадлежности и доступа и, при наличии соответствующих привилегий, их изменение).
Кнопка Проект выводит в том же окне (автономном или встроенном) дерево файлов проекта, о чем будет говориться чуть ниже. Свойства же прочих кнопок панели управления файлами, как и панелей, обрамляющих рабочую область снизу и справа, читателю предлагается изучить в качестве домашнего задания.