Автор -- Алексей Федорчук
Поддержка проектов — один из необходимых атрибутов развитого html-редактора: как я уже говорил, все прочие его функции вполне можно смоделировать в редакторе обычном. И quanta такую поддержку обеспечивает — хотя и не в том объеме, как этого бы хотелось.
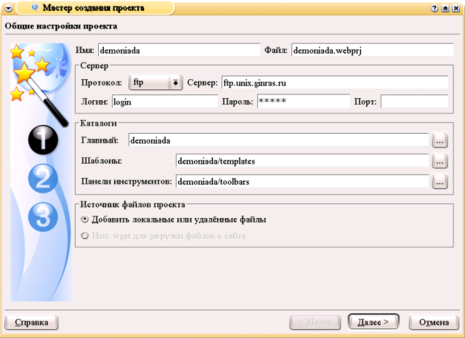
Для создания проекта следует обратиться с одноименному пункту главного меню — к его подпункту Новый проект, вызывающему своего рода мастер проекта. Первой из диалоговых панелей (рис. 5) задается имя проекта (оно автоматически присваивается его эпонимическому файлу — pojetc_name.webprj, сервер с его протоколом (например, ftp, можно, разумеется, создать и проект на локальной машине, без подключения к сети), главный каталог и подкаталоги для шаблонов и пользовательских панелей (о которых речь пойдет дальше). В следующей панели, при необходимости, можно добавить в проект уже существующие файлы — все из данного каталога или по определенной маске (например, *.html).

Рис. 5. Создание проекта начинается с указания его имени, главного каталога и каталогов шаблонов и пользовательских панелей
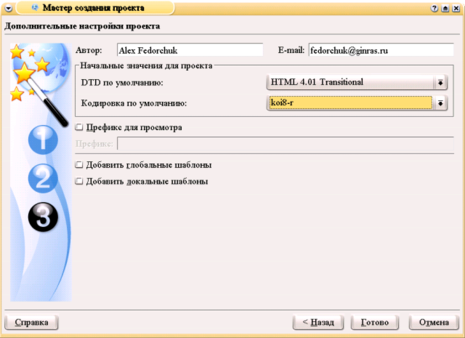
Затем (рис. 6) автор может указать свое имя и адрес электронной почты, а также раз и навсегда определить DTD всех документов проекта и их кодировку (я, кажется, забыл отметить, что quanta прекрасно работает со всеми кодировками русского языка, включая UTF8, но исключая cp866).

Рис. 6. Следующий шаг — задание общего DTD и кодировки для документов проекта
Главное, что дает создание проекта — это возможность определить для него шаблоны и пользовательские панели инструментов. Касаться шаблонов я здесь не буду — это, как уже было сказано, тема домашнего задания. А о пользовательских панелях речь пойдет в скором времени.